2009年10月28日
サイドバーのリンク設定(2)

サイドバーのリンク設定に関して述べた記事の追加です。
***
通常、ブログ本文に画像を入れる場合は『画像一覧』のボ
タンを押してそこから画像を挿入します。
この時、HTMLタグと画像が自動的に本文に入ります。*
『プロフィール』に画像を入れる場合も同じタグを使えばい
いので、前回特にこの説明はしませんでした。
*『初心者用デザインモード』及び『簡単投稿』使用時は出ません
しかし、管理画面内では『画像一覧』ボタンが使えないので
もしかしたら手順に戸惑う方もいらっしゃるかもしれないと思
い、念のため解説しておきます。
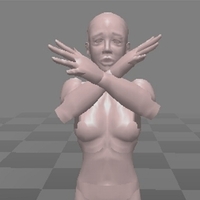
例として、上の画像を新規にアップロードし、サイドバーの
『プロフィール』欄に入れる手順でご説明します。
*****
1)記事管理画面の左にある『画像一覧』をクリック
2)『参照』から入れたい画像を呼び出してアップロードします。
アップロード後の画像をクリックすると単独でWEB表示さ
れます
3)そのページのURLをコピーし、ページは閉じます
4)ブログ管理画面の左にある『ブログ環境設定』を開き、
『プロフィール自己紹介』枠に行きます(ページ最下部)

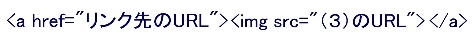
5)枠内に下のタグを書き込み、" ”の間に(3)でコピーし
たURLを貼り付けます。
『確認』を押して管理画面を閉じます。
以上でサイドバーの『プロフィール』に画像が入ります。
この画像にリンクを付ける場合は更にこのように書き加え
ます。

文字リンクを加える場合はサイドバーのリンク設定(1)を
ご参考に。
ただ、『プロフィール自己紹介』のスペースが狭いので、リンク
など書き加えると見づらい場合があります。
その時は『記事投稿』で新規作成したブログの本文欄を利用
して作り、できたものをコピー&ペーストする方法もあります。
これだと『画像一覧』のボタンも利用できるので、いつものブロ
グを書く要領で画像を入れられますし、うまくリンクがつながっ
たかプレビューで確認も行えます。
(『ブログの管理画面』ではプレビューできません)
画像のサイズは、『プロフィール自己紹介』欄の上に『ボックス
用画像の幅は150px以内』と注意書きがあるので、この数値
を目安に調整します。
大きいサイズでも自動調整されるので入れられますが、無駄
な容量を使う事になります。高さは自由に設定できます。
Posted by Demima Demina at 20:31│Comments(0)
│Tips